この記事では、Twitterをブログに埋め込む際のカスタマイズ方法をまとめています。
タイムラインを埋め込んでみたけれど、幅がうまく合わない…なんて方は、レスポンシブ表示の設定も解説しているので、合わせてチェックしてみてくださいね。
Twitter埋め込み時のカスタイマイズ方法
では、Twitter埋め込みコードをカスタマイズしていきましょう。
ツイートを埋め込む際のカスタマイズ
では、ツイート右上のvマーク(メニュー)をクリックしてツイートを埋め込むを選択しましょう。

△まずは「ツイートを埋め込む」をクリック

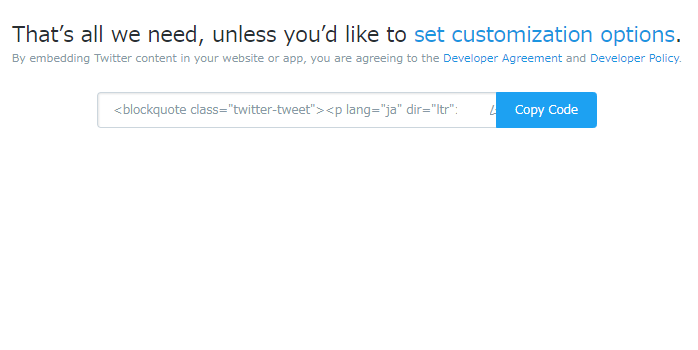
すると埋め込みコードを生成するTwitter PublishというTwitterのサブドメインに移動します。少し下にスクロールして上記の画面が出てきたら青文字で記載された「set customization options」を選択。

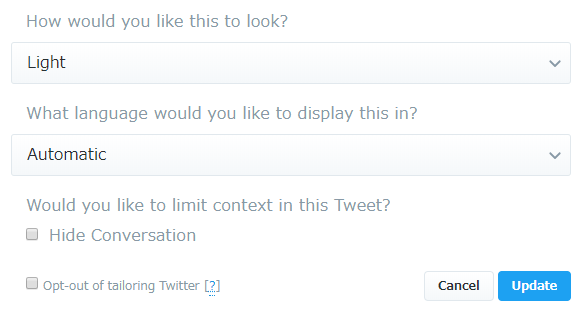
こちらがカスタマイズ画面ですね。
How would you like this to look?
埋め込む際のTwitterの色を指定します。白を基調としたLight(デフォルト)に加えて暗めのDarkの2パターンから選択可能。
What language would you like to display this in?
言語を指定します。こちらはデフォルトで選択されているAutomaticのままで良いでしょう。
Would you like to limit context in this Tweet?
引用やリプライなどのツイートを除外した元ツイートのみを埋め込みます。
リプライをはじめとしたやり取りを行っている最中のツイートを埋め込もうとすると前半のツイートまで表示されてしまうのですが、Hide Conversationにチェックを入れると指定したツイートのみ埋め込むことができます。
カスタマイズが完了したら「Update」をクリックして、設定を反映させましょう。
タイムラインを埋め込む際のカスタマイズ
続いては、タイムライン埋め込み時の外観をカスタマイズする方法を解説します。
こちらも先ほどと同様にTwitter Publishに移動し、自分のアカウントURLを張り付けてください。

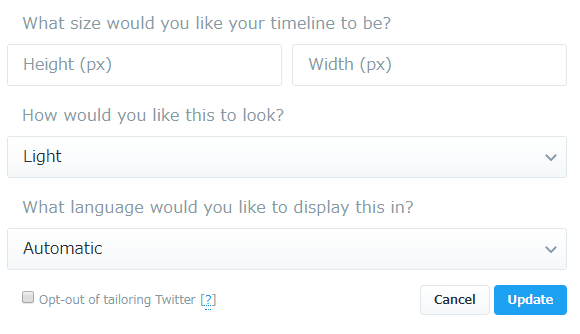
What size would you like your timeline to be?
この項目では、ブログ内に埋め込むインターフェイスの高さと幅を指定します。
- Height(px)⇒高さ
- Width(px)⇒幅
後述する「ブログ内にレスポンス表示でTwitterを埋め込む手順」でも解説していますが、レスポンシブ表示はコード取得後に設定可能なので、ここでは大体の数値を入力しておけばオーケーです。
ただ、Heightに関してはデフォルトだと長すぎてしまうので、200~400pxあたりで指定してあげると良いですね。こちらも後から手打ちで編集可能。
How would you like this to look?
インターフェイスの色指定です。通常版とダークモードの2択。
What language would you like to display this in?
言語指定。デフォルトの状態でオーケーです。
全て設定し終えたら「update」をクリック。そして、コードを取得しましょう。
ブログ内にレスポンス表示でTwitterを埋め込む手順
ツイートを埋め込んだら幅が広すぎて外観が崩れてしまった…という場合は、取得したコードを少しだけ編集してあげましょう。
[codebox title=”Twitter埋め込みコード”]
<a class="twitter-timeline" data-width="100%" data-height="200" href="https://twitter.com/Twitter ID?ref_src=twsrc%5Etfw">Tweets by Twitter ID</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>[/codebox]
カスタイマイズフォームで幅と高さに数値を入れると、コードに「data-width」と「data-height」が追加されますね。
レスポンシブ表示にするためには、data-width=”〇〇”をdata-width=”100%”に変更します。
pxで指定して幅の調節がうまくいかなかった方は、この手順を試してみてください。
Twitter埋め込み時のカスタマイズまとめ
Twitter Publishで取得した後も手打ちでhtmlコードを編集することは可能ですが、今回はなるべく簡単に外観を整える方法ならびにレスポンシブ表示の手順をまとめました。
これからブログにツイートやタイムラインを埋め込む方は参考にしてみてください。
【Twitter関連記事】
● Twitterリンクのブログ埋め込み時に表示されない原因と対処法
● ブログ内にTwitterを引用するための許可は必要?それとも不要?
● WordPressにTwitterのツイートとTLを埋め込む方法
● WordPressにインスタグラムを埋め込む方法と著作権について


コメント